In genere la lista dei migliori font dell’anno di Typographica arriva sempre mesi dopo la fine dell’anno di riferimento. Quest’anno la lista dei migliori font del 2016 è arrivata sette mesi dopo la fine del 2016. Stephen Coles — che gestisce il sito assieme a Caren Litherland — inizia il post di accompagnamento alla lista con un «yes, we’re later than usual», aggiungendo che i font non subiscono le stesse oscillazioni dei trend della moda o del graphic design. In genere per i font i trend sono più lenti e duraturi. Scrive ancora Coles, la lista dei migliori font dell’anno di Typographica non è su ciò che è “hot”, ma su ciò che è “good”.
Osservando i trend del graphic design negli ultimi anni è possibile notare l’aumento d’uso di due tipologie di font molto diversi tra loro: i sans geometrici e gli hand-rendered script.
L’incremento dei sans geometrici si è visto soprattutto in progetti legati al web (e agli schermi in generale) sempre alla ricerca di chiarezza e ordine. Ricerca che spesso porta a scegliere font molto semplici e puliti. Per quanto riguarda gli hand-rendered script invece la ragione dell’incremento è probabilmente dovuto alla necessità, da parte di piccoli marchi, in un modo sempre più tecnologico e automatizzato, di mostrare il loro lato umano, imperfetto e “fatto a mano”.
Una delle novità dell’anno sono i variabile fonts, un nuovo formato che permette di creare un file con già inclusi larghezze e pesi, dal light al bold, dal condensed al wide. Ne ha parlato in un interessante intervento al Kerning il CEO di Fontlab Thomas Phinney.
Negli ultimi anni i creatori di font continuano a cercare l’indipendenza dai grandi distributori. Le type foundy che vendono le licenze dei font in esclusiva dal proprio sito è cresciuto notevolmente, mai come prima. La distribuzione però non è destinata ad estinguersi, anzi. Nel 2016 sono nati servizi come Type Network e Adobe Typekit ha aperto un marketplace dove le type foundry possono vendere i propri font senza essere inclusi nel servizio in abbonamento. Va avanti Fontstand, nato l’anno scorso. Un servizio che permette di noleggiare font mese per mese. Non ci sono mai stati così tanti distributori e modelli di distribuzione di font. Qualche mese fa è stato lanciato Fontstore, con un abbonamento è possibile accedere e usare tutti i font della sua libreria.
I migliori font del 2016
Come negli anni passati faccio una selezione della selezione di Typographica. Nessun criterio preciso, solo un limite numerico. Cinque font che per qualche motivo, perlopiù estetico, mi sono piaciuti un po’ più degli altri.
Multi
Multi è un font della type foundry spagnola Type-Ø-Tones, progettato da Laura Meseguer. La prima versione del Multi risale al 2011 ed è stata realizzata su commissione di un quotidiano locale olandese. Avrebbe dovuto accompagnare due serif: il Lexicon di Bram de Does e il Tiempos di Kris Sowersby. Le parole chiavi del committente sono state: caldo, dinamico, ottimista, amichevole, umano.
Multi è disponibile in una versione text (tre pesi, tondo e corsivo) e in una versione display (sette pesi, tondo e corsivo).
» Su Typographica
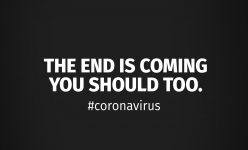
Stratos
Stratos è il nuovo font della type foundry francese Production Type. È un grotesque geometrico che introduce idee insolite sulle proporzioni. Una di queste è relativa alle differenze tra maiuscole e minuscole. Le maiuscole sono più strette ispirate ai gotici wood type del 20esimo secolo, mentre le minuscole sono quelle di un sans geometrico più classico. Un’altra approccio insolito è relativo ai pesi. Il black praticamente occupa lo stesso spazio del thin.
» Su Typographica
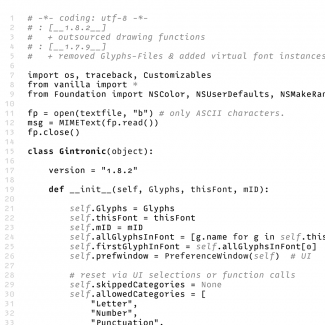
Gintronic
Un monospaziato pensato per chi scrive codice, Gintronic è stato progettato da Mark Frömberg per la type foundry tedesca Carrois di Jenny du Carrois e Ralph du Carrois (marito e moglie). È un font geometrico, ma ricco di dettagli e irregolarità. Nella recensione di accompagnamento su Typographica Patric King scrive: «non è un font necessariamente per l’analisi delle informazioni, è un font per la comprensione delle informazioni». Gintronic è disponibile in 6 pesi, da thin a black
» Su Typographica
Gimlet
Per realizzare il Gimlet David Johnatan Ross si è ispirato allo Schadow, realizzato da Georg Trump nel 1938. Lo Schadow fu realizzato in un arco di tempo di 14 anni e comprendeva sei stili in totale.
Rispetto allo Schadow il Gimlet di David Johnatan Ross è più omogeneo, meno rigido e dispone di 112 caratteri (cinque pesi, quattro larghezze).
» Su Typographica
Bely
Bely è il primo font progettato dalla type designer francese Roxane Gataud per Type Together. Bely ha una versione text, regular e bold (tondo e corsivo) e una versione display che mantiene lo stile della versione text, ma è molto più incisivo ed elegante, perfetto per titoli, manifesti o su packaging.
David Johnatan Ross che lo recensisce su Typographica scrive: «è audace e sicuro di sé senza essere vistoso».
» Su Typographica
Se il limite fosse stato 10 o avessi scritto questo post in un altro momento probabile che avrei inserito nella mia selezione questi: Scientia, Styrene, Triade, Operator, Kakadu.